Ilustración de MC Escher . Escher se caracterizaba por proponer un espacio irreal en sus composiciones.
En el diseño gráfico existe el concepto de Diagramación, que es la distribución ordenada de elementos comunicativos en un plano, de acuerdo con tres grandes parámetros:
Repetición. Modulación. y Comunicación.Repetición:
Así como en los libros, revistas y otras publicaciones impresas existen elementos que se repiten en las páginas (números de página, secciones , etc), al diseñar sobre pantalla, los debemos tener en cuenta, estos pueden ser íconos, botones, avisos, menús y otros elementos que siempre se consideran importantes para la navegación por parte del usuario.
 En las pantallas anteriores vemos como los elementos compositivos se repiten en las diferentes páginas. Estos elementos se referencian no solo por la forma, sino también por el color.
En las pantallas anteriores vemos como los elementos compositivos se repiten en las diferentes páginas. Estos elementos se referencian no solo por la forma, sino también por el color.El usuario espera poder encontrar fácilmente los accesos a la información, y esto se logra no cambiando de lugar de disposición los elementos compositivos. Esta ayuda hace más amena la navegación por el producto multimedia, elimina procesos de
reaprendizaje de cómo usar un producto y hace sentir
"inteligente" a la persona que usa un producto. "El que no se equivoca es mejor usuario", entonces, depende , en gran parte de nosotros los diseñadores de productos multimedia, el hacer que las personas aprendan, se diviertan y usen mejor nuestros productos.
Modulación o Composición.La modulación y repetición van íntimamente ligadas a la Comunicación. La modulación se conoce como una repetición de figuras o patrones similares o idénticos en un plano.

Es
Estricta cuando se repiten las figuras y se repiten espacios iguales , por ejemplo M C Escher utilizaba mucho este recurso en sus trabajos.
Para más información ver:
http://www.cs.technion.ac.il/
~gotsman/Escher/Html/lithographs.htmlEs
Variada si los elementos dentro de dicho plano se cambian de posición a lo largo del trabajo, para
no crear
monotonía en el diseño gráfico.
La modulación es, entonces, la distribución de la superficie donde se va a comunicar, en pequeños planos para luego en ellos, colocar nuestros elementos compositivos y comunicativos: Fotos, imágenes, videos, textos, botones, etc.
La modulación puede ser hecha a partir de conceptos como el de la Proporción Aurea,
la simetría , la asimetrías.
La proporción ÁureaLuca Paccioli, matemático del renacimiento la llamaba la divina proporción, Leonardo Da Vinci sección áurea y Johannes Kepler astrónomo alemán la consideraba que era una de las dos cosas perfectas junto al teorema de Pitágoras, después cayo en el olvido, hasta que fué redescubierto por el alemán Zeysing en 1850.
A lo largo de la historia de las artes visuales, se han formulado diferentes teorías sobre la composición.

Platón decía que es imposible combinar bien dos cosas sin una tercera, hace falta una relación entre ellas que los ensamble, la mejor ligazón para esta relación es el todo. La suma de las partes como todo es la más perfecta relación de proporción.
Vitruvio acepta el mismo principio pero dice que la simetría consiste en el acuerdo de medidas entre los diversos elementos de la obra y estos con el conjunto, ideó una fórmula matemática, para la división del espacio dentro de un dibujo, conocida como la
sección áurea, y se basaba en una proporción dada entre los lados mas largos y los más cortos de un rectángulo. Dicha simetría está regida por un modulo o canon común: que es el número.
http://www.geocities.com/ResearchTriangle/
Thinktank/4492/noticias/la_proporcion_aurea.htmLa proporción aurea consiste en una serie de líneas diagonales partiendo de las bases un cuadrado, que al entrecruzarse, forman las esquinas de un rectángulo . A ese rectángulo se llama rectángulo áureo. Los módulos que provienen de esa manera de distribuir el espacio, reciben el nombre de Composición áurea.

La regla de oro, como también se conoce, expresada gráficamente es la siguiente:


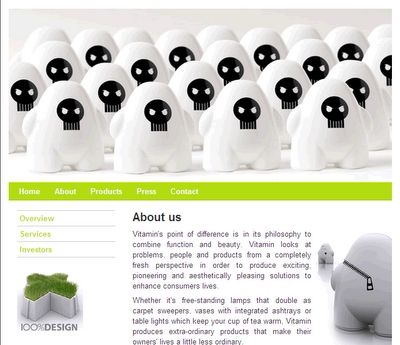
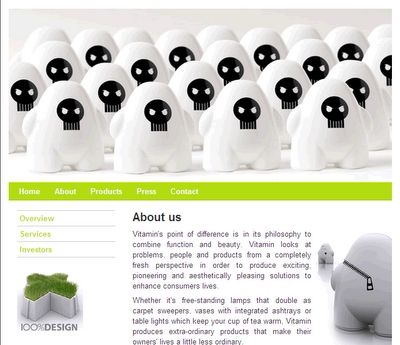
 En las composiciones anteriores, de los Diseñadores Gráficos colombianos Carlos Andrés Torres y Victoria Ducuara, vemos claramente la composición áurea. Estas pueden ser las bases para una diagramación de las diferentes pantallas de un producto multimedia.
En las composiciones anteriores, de los Diseñadores Gráficos colombianos Carlos Andrés Torres y Victoria Ducuara, vemos claramente la composición áurea. Estas pueden ser las bases para una diagramación de las diferentes pantallas de un producto multimedia.
Para saber más sobre este tema:Explicación teóricahttp://www.geocities.com/ResearchTriangle/
Thinktank/4492/noticias/la_proporcion_aurea.htmhttp://www.mailxmail.com/curso/
informatica/diseno2/capitulo6.htmExplicación matemáticahttp://centros5.pntic.mec.es/ies.victoria.kent/
Rincon-C/Curiosid/Rc-25/RC-25.htmhttp://www.goldenratio.com.ar/
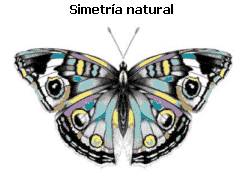
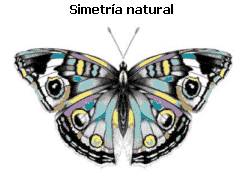
index.php?msg=2006-09-15+06%3A42%3A58Oras maneras de componer el espacio, como son la simetría y la asimetría (entre otras) son usadas regularmente por los diseñadores. Al parecer, la simetría es canon de belleza que la percepción humana disfruta más que otro tipo de composicón. Igual que la composición aurea

ya que es el tipo de modulaciones más presentes en la naturaleza.
 Basados en la espiral natural del Nautilus, se descubrió la existencia de una proporción natural en los seres vivos de la naturaleza. Por esta razón, también se le denomina Divina Proporción, ya que está dada en la evolución natural, como si fuera dictada por un ser divino o superior.Un artículo sobre composición Simétricahttp://www.desarrolloweb.com/articulos/1424.phpComunicación.
Basados en la espiral natural del Nautilus, se descubrió la existencia de una proporción natural en los seres vivos de la naturaleza. Por esta razón, también se le denomina Divina Proporción, ya que está dada en la evolución natural, como si fuera dictada por un ser divino o superior.Un artículo sobre composición Simétricahttp://www.desarrolloweb.com/articulos/1424.phpComunicación.Es la parte del diseño gráfico de un pieza multimedia (y otras, por supuesto, que no son multimedia como revistas y periódicos) que tiene que ver con la capacidad de un producto de solucionar un determinado problema de comunicación, como podría ser la enseñanaza, diversión o entretenimiento.
El diseñador estará a cargo de hacer posible que esta función se cumpla, ya que, a diferencia de las artes plásticas, queremos generar una respuesta a un problema y no una inquietud como a veces sucede con las artes visuales plásticas, donde los contenidos no necesariamente responden preguntas sino que, más bien, las generan.
La comunicación está ligada a las funciones repetitivas y modulativas ya que sin ellas sería imposible comunicar acertadamente. Suponga una página que por su complejidad en diseño no de acceso fácil a los contenidos.
VentajasAplicar estos tres conceptos al diseño nos da claras ventajas : - No tener que hacer mucho trabajo de creación. La repeteción de elementos además de mejorar la comunicación de la pieza, elimina la necesidad de crear pantallas diferentes cada vez. Esto supone economía, estética y rapidez.
- Beneficia al usuario
- Beneficia al diseñador
- No es necesario el uso excesivo de tecnologías que solo acomplejan el proceso de diseño. Por ejemplo, el uso de efectos de flash, podría dar al traste con la información.